Include Query Explanations
-
When making a query, each document in the query results is assigned a score.
This score determines the order by which the documents come back in the results when requesting
to order by score. -
Each document in the results includes this score under the
@index-scoreproperty in its metadata. -
Use
includeExplanationsin your query to get the score details and see how it was calculated. -
In this page:
Include explanations in a query
// Define an object that will receive the explanations results
let explanationsResults;
const results = await session.query({ collection: "Products" })
// Call includeExplanations, pass a callback function
// Output param 'explanationsResults' will be filled with explenations results when query returns
.includeExplanations(e => explanationsResults = e)
// Define query criteria
// i.e. search for docs containing Syrup -or- Lager in their Name field
.search("Name", "Syrup Lager")
// Execute the query
.all();
// Get the score details for a specific document from 'explanationsResults'
const scoreDetails = explanationsResults.explanations[productResults[0].id];from "Products"
where search(Name, "Syrup") or search(Name, "Lager")
include explanations()
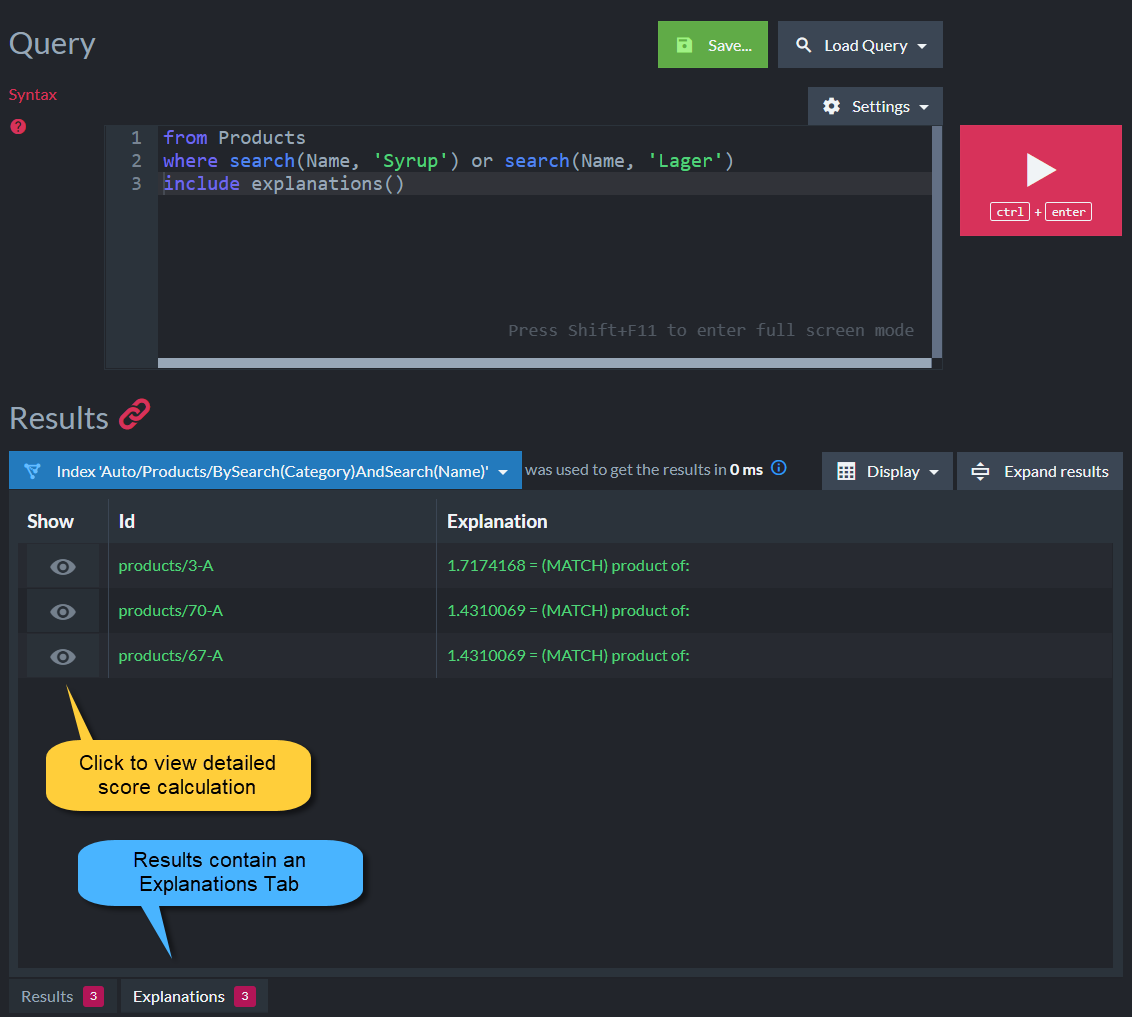
View explanations
- The detailed explanations can be viewed from the Query view in Studio.
- Running a query with
include explanations()will show an additional Explanations Tab.

Include explanations
- Sample score details:

View explanation
Syntax
query.includeExplanations(explanationsCallback)| Parameters | Data type | Description |
|---|---|---|
| explanationsCallback | (explanationsResults) => void |
|
The Explanations object:
class Explanations {
get explanations(): {
[key: string]: string[]; // An explanations list per document ID key
};
}